【HTMLタグの編集】
【目次】
▼クリックで各項目へ移動できます。
記事の紹介
●「HTMLの編集」関するブログ記事を紹介します。参考にしてください。
リンク▲ラベル【HTML】の記事…Googleブログ「ひろくんのグーグル散歩」
リンク▲ラベル【ez-HTML】の記事…Googleブログ「青空の風景」
リンク▲ラベル【HTML】の記事…Googleブログ「青空の風景」
▼オススメ商品の紹介です。どうぞ、ご来店ください。
リンク▲オススメ商品の紹介・・家電/ファッション/母の日/トラベル(楽天am_shop_416a_F2)
リンク▲オススメ商品の紹介・・家電/ホーム/ヘルス/飲料(アマゾンam_shop_416a_F2)
▼0512A▼

HTMLタグの利用例(1)
<p>タグ(段落) や 特殊文字表示タグの利用
<p title="説明文の表示" align="center" >
●段落の文章表示(前後に改行の挿入) </p>
●< > カッコの文字タグ→ < >
●" (")記号の文字タグ→ "
●& アンド記号の文字タグ → &
●1)♠ 2)♣ 3)♥ 4)♦ 記号の文字タグ →
1)♠ 2)♣ 3)♥ 4)♦
記事内のHTMLタグの表示について・・・<>の代用
●< > カッコの文字タグは、HTML文書では、半角文字ですが、下記の記事の中では全角文字の<>を代用します。ブラウザの【HTMLソースの表示】で、HTMLタグ文書の内容を確認する場合に、特殊記号タグで「< >」を利用して表記するよりも、「<>」(全角の代用文字)のほうが全体の内容が確認しやすいと思うので、この表記法を使用しました。
※但し、記事の中からコピーしてHTMLタグを利用したい場合は、ノートパッド(メモ帳)、又はテキストエディタ(ソフト)の文章をコピーして、【置換】機能の操作で、「< → < 」に置換、さらに、「> → > 」に置換すれば、そのまま利用できるHTMLタグが作成できます。
<span> タグや特殊文字の表示タグの利用
●文章の一部をインライン要素として変更できる
タグ→<span style="font-size:large;color:red;">インライン要素</span>
タグ→
<span style="font-size:small; color:white; background-color:blue;"></span>
●コーヒー色
タグ→<span style="color:maroon; background-color:ffddaa;">
●コーヒー色</span>
1)▼リストの作成
<ul>タグによるリスト表示例
<ul style="color:red;">
<li><a href="http://blog.goo.ne.jp/yume_hiro_001/"> リンク▲【ひろの青い空】</a></li>
<li><a href="http://sky.ap.teacup.com/sirousagi_x1/">
リンク▲【夕焼け雲】</a> </li>
<li><a href="http://ameblo.jp/sirousagixx2/">
リンク▲【ひろくんのブログ】</a> <li><a href="http://blog.livedoor.jp/siroitori_x1/">
リンク▲【星空の散歩道】</a></li>
</ul>
<ol>タグによるリスト表示例
タグ→
<ol type="1" style="color:red;">
<li><a href="http://blog.goo.ne.jp/yume_hiro_001/">
リンク▲【ひろの青い空】</a></li>
<li><a href="http://sky.ap.teacup.com/sirousagi_x1/">
リンク▲【夕焼け雲】</a></li>
<li><a href="http://ameblo.jp/sirousagixx2/">
リンク▲【ひろくんのブログ】</a></li>
<li><a href="http://blog.livedoor.jp/siroitori_x1/">
リンク▲【星空の散歩道】</a></li>
</ol>
▲0512A▲
【目次】へ戻る
▼0406A▼
HTMLのフリー教科書(Wikibooks)
フリー教科書/ウィキブックス(Wikibooks)の紹介をします。
リンク▲ウィキブックスメインページへリンク
● 【ウィキブックス】は、誰でも自由に利用できるオープンコンテントの参考書・教科書です。ブックの検索は、サイトページ下部の【メニュー】や左にある【検索ボックス】、また【カテゴリ検索】などが活用できます。
実際に探してみよう(検索)
1)今回は今回は「プログラミング」→「HTML」のメニュー項目で【カテゴリ検索】
してみました。次のリンクが検索結果です。
URL: http://ja.wikibooks.org/wiki/HTML
リンク▲【ウィキブックス】の検索項目【HTML】のページ
2)【検索ボックス】へ直接、検索項目【HTML】を入力しても目的のページへリンクできます。
3)お気付きかもしれませんが、【ウィキブックス】の・・・
URL: http://ja.wikibooks.org/wiki/HTML
・・・のように、「HTML」などの検索項目を追加することで、目的のURLが作成できます。
目次(検索結果)の感想
はじめに
HTML入門
基礎
ヘッダ :情報の記述
本文 :本文の記述
ハイパーリンク :リンクを作成する方法
リスト(箇条書き) :箇条書きにする方法
オブジェクト:画像などを挿入する方法
idとclass :要素に名前を付ける方法
タグの省略:タグを省略する方法
応用
テーブル(表):表を作成する方法
フォーム:ウェブページから情報を送信する方法
フレーム:複数のページを組み合わせて表示する方法
スクリプト:スクリプトを組み込む方法
装飾:色や大きさを指定する方法
HTMLと共に用いられる技術
CSS:ページの装飾
JavaScript:ページに動的効果を与える
CGI:サーバーや他のコンピュータとのやり取り
外部リンク :HTML作成に役立つ情報
●HTMLタグの記述例もあり、タグをコピーした利用もできるので、インターネットを利用した授業や講習などには便利だと思います。また、HTMLについて、全体が簡潔にまとめてあるので、印刷したものを利用しても役に立つと思います。ただ、引用したウェブサイトの出典などは明らかにするマナーは守りましょう。
▲0406A▲ 【目次】へ戻る

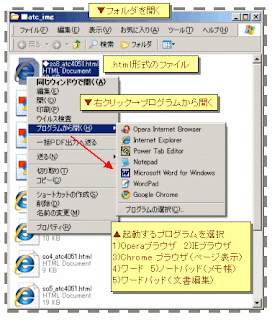
画像(1)画像のクリックで拡大できます。

▼0321A▼
指定したブラウザでHTML文書を開く
●指定したブラウザでHTML文書を開く
●HTML文書(拡張子が.html)を開く場合、ブラウザを複数インストールしていれば、右クリックメニュー →【プログラムから開く】→プログラムのリストから目的のプログラム(ブラウザ/エディタ/ワープロ)を選択することができます。投稿画像(1)の場合は、ウェブブラウザソフトの※A)Opera(オペラ)ブラウザ、※B)IEブラウザ(インターネットエクスプローラ)※C)GoogleChrome(クローム)ブラウザ、※D)NotePad(メモ帳)エディタ、※E)WordPad(ワードパッド)エディタ、※F)MS Word(ワード)ワープロソフトがPCにインストールされているので、これらの中から起動するソフトを選択できます。
※A)【Opera】ブラウザは、起動が速く、操作も軽いのでオススメです。編集(ソース画面)とウェブ表示画面の窓が同時に表示できたり、HTMLタグが色分けされます。
リンク▲OperaでHTML編集(2)ブラウザ・・参考記事
※B)【IE】ブラウザでは、ウェブ表示画面と表示メニュー →【ソース】でメモ帳(NotePad)窓が開きHTMLタグの【ソースコード】の表示と編集ができます。但し、起動が遅く動作が重くなります。特に、旧式のPCではストレスたまるかも?
リンク▲HTMLソースのタグ編集の方法・・参考記事
※C)【Chrome】ブラウザでは、ウェブ表示画面と表示メニューから【ソースコード】を色分けされて表示できます。但し、HTMLタグの編集はできません。※D)のメモ帳で別窓で開いて編集できます。
※D)HTMLタグの【ソースコード】の表示と編集ができます。編集後に、メモ帳でのデータ【保存】→ブラウザでのページの【更新】ボタンを押す・・の操作でHTMLの変更内容がブラウザでのページ表示に反映されます。起動が速く、操作も軽いのですが、文字が黒のみなので、タグの確認がしにくいようです。また、操作ボタンも少ないので、他の便利なフリーテキストエディタでHTML文書を開いて、HTMLタグ編集する方法もあります。
リンク▲TeraPad(HTML編集モード)・・参考記事
※E)※F)でも、【ソースコード】で開くことができますが、書式設定文字はHTMLタグ編集には必要ないので、今回の場合、あまりオススメできません。書式設定で文字編集したものをタグとして利用すると、文字化けする可能性もあります。※書式設定を含めた文書を作成し、HTML形式で保存する方法なら利用できます。但し、HTMLタグが自動的に作成されるので、複雑で後でのHTMLタグの修正は、困難です。
▲0321A▲
 >♪動いた〜♪
>♪動いた〜♪
▼0113A▼・・HTML編集
HTMLで画像を動かす<Marquee>
サイト紹介
●HTML編集の参考になるページを紹介します。コピー&ペーストですぐ使えるHTMLタグをサンプル素材として配布されているオススメのサイトです。
リンク▲コピペで飾ろうホームページ→※A)トップページより
●上記のウェブサイト※A)から、今回は【文字を動かす】を参考に、画像を動かしてみたいと思います。
リンク▲文字を動かす
HTMLの利用例<Marquee>
●右から左へ宇宙船が飛べば(移動すると)成功です。ホームページでは、成功すると思いますが、ブログサイトや使用しているブラウザソフトによって、表示画面が異なることがあるかもしれません。
●まさに、未確認飛行物体(UFO)の動きです。
●今回利用したアイコンに関する記事です。参考にしてください。
リンク▲アイコン素材のページ紹介
●こちらのページも参考になるかな?(Yahoo!ブログ)
リンク▲HTML>画像を動かす
▲0315A▲
▼0212B▼
ファイルマネージャー
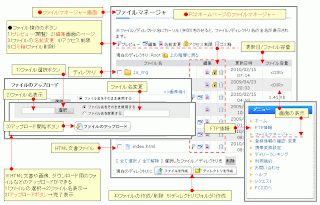
画像(1)▼【FC2ファイルマネージャー】クリックで拡大できます。Ope/BgSx1

FC2ホームページのファイルマネージャー
●今回は、FC2ホームページのファイルマネージャーの利用法を簡単に画像にしてみました。ホームページを作成する場合にHTML文書や画像、ダウンロード用のファイルなどのデータファイルをサーバー上に転送(アップロード)できます。
1)ファイル選択ボタンを押し、一覧からファイルの選択→2)ファイル名表示→3)アップロードボタン→アップロード完了表示でファイルがサーバー上に保存されます。ファイルを閲覧(プレビュー)したり、編集/削除などの操作も可能です。但し、HTML文書は、ウェブ上のFC2専用編集ページで開くと、<hed>〜</hed>タグ間のCSSが自動削除されてたり、一部のタグが自動的に書き換えられたりして、表示状態が自動的に変更される場合がありました。(タグの<br>→<br />、<hr>→<hr />になります。)HTML編集ソフトなどで編集したHTML文書をファイルマネージャーで直接アップロードすることをおすすめします。
記事の紹介
●「HTMLの編集」関するブログ記事を紹介します。参考にしてください。
リンク▲ラベル【HTML】の記事…Googleブログ「ひろくんのグーグル散歩」
リンク▲ラベル【ez-HTML】の記事…Googleブログ「青空の風景」
リンク▲ラベル【HTML】の記事…Googleブログ「青空の風景」
▲0212B▲
工事中
工事中